Mari kita belajar membuat dan mengganti favicon di blogger. Apa itu
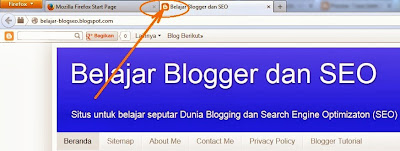
favicon? Favicon adalah tampilan ikon kecil di sebelah kiri address bar
browser sebelum URL. Dan Anda dapat mengubah favicon Anda, Anda dapat
membuat themsalves favicon atau meminta bantuan dari Favicon Generator seperti www.favicon.co.uk, dan yang lainnya.
Terdapat banyak situs yang menyediakan fasilitas untuk membuat favicon, dan Anda dapat menggunakannya. Jika Anda ingin membuat favicon melalui Gambar Anda sendiri, memori gambar harus kurang dari 100KB dan gambar berbentuk persegi. Anda dapat membuat favicon menggunakan Photoshop atau Corel Draw dengan ukuran lebar kali tinggi sama.
Jika gambar Anda sudah siap, kita lanjutkan untuk belajar membuat dan mengganti Favicon blogger.
Secara default/ bawaan, Favicon di blogger akan memiliki favicon dengan logo icon gambar blogger seperti gambar berikut ini,
Gambar ikon tersebut dapat kita rubah dengan gambar icon kita sendiri dengan cara berikut ini.
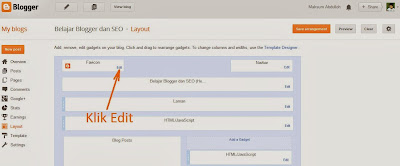
1. Buka Blogger -> Layout -> Klik Edit dalam Favicon Gadget (lihat gambar di bawah)
2. Jika Anda telah klik Edit, lalu pilih Pilih File. Dan pilih gambar Anda.
3. jika Anda selesai, klik Save
Selain cara di atas, Anda juga dapat mengedit HTML Anda secara langsung.
1. Pergi ke Blogger -> Template -> Edit HTML, dan cari kode ini
3. Lalu Simpan template Anda.
Terdapat banyak situs yang menyediakan fasilitas untuk membuat favicon, dan Anda dapat menggunakannya. Jika Anda ingin membuat favicon melalui Gambar Anda sendiri, memori gambar harus kurang dari 100KB dan gambar berbentuk persegi. Anda dapat membuat favicon menggunakan Photoshop atau Corel Draw dengan ukuran lebar kali tinggi sama.
Jika gambar Anda sudah siap, kita lanjutkan untuk belajar membuat dan mengganti Favicon blogger.
Secara default/ bawaan, Favicon di blogger akan memiliki favicon dengan logo icon gambar blogger seperti gambar berikut ini,
Gambar ikon tersebut dapat kita rubah dengan gambar icon kita sendiri dengan cara berikut ini.
1. Buka Blogger -> Layout -> Klik Edit dalam Favicon Gadget (lihat gambar di bawah)
2. Jika Anda telah klik Edit, lalu pilih Pilih File. Dan pilih gambar Anda.
3. jika Anda selesai, klik Save
Selain cara di atas, Anda juga dapat mengedit HTML Anda secara langsung.
1. Pergi ke Blogger -> Template -> Edit HTML, dan cari kode ini
<b:skin>2. Sekarang paste kode di bawah ini tepat di atasnya
<link href='Your Favicon URL' rel='icon' type='image/gif'/>Note: Your Favicon URL adalah di isi dengan url gambar Favicon Anda.
3. Lalu Simpan template Anda.



Tidak ada komentar:
Posting Komentar