Artikel ini akan memberikan tutorial mudah bagaiman cara membuat dan memasang blog archives agar memiliki scroll
atau tombol gulir kebawah dan keatas. panduan terbaru dan lengkap ini
akan memudahkan Anda dalam membuat blog Anda terlihat bagus dan keren.
Dengan memberi scroll pada arsip blogger akan mempermudah anda dalam
menempatkan widget blog arsip sesuai keinginan Anda.
Kegunaan widget blog archives/arsip blog adalah untuk memperlihatkan daftar artikel yang telah dipublikasikan berdaraskan tanggal update posting. Blog arsip sama dengan arsip semua artikel yang ada di blog Anda untuk di perlihatkan kepada pengunjung blog Anda sehingga akan memudahkan mereka dalam mencari konten yang mereka sukai, dengan menyeleksi melalui blog arsip ini.
Biasanya bila kita menambahkan widget blog archives ini akan sangat memakan tempat di sidebar blog kita, karena semua daftar yang di tampilkan, apalagi jika blog Anda sudah memiliki banyak artikel hinggal ribuan posting, itu akan sangat memakan tempat dan panjang ke bawah.
Hal itu dapat kita atur dengan memberikan fasilitas scroll atau tombol yang dapat di gulir kebawah dan atas, akan menjadikan widget blog archves ini tidak memakan tempat. seperti yang telah saya terapkan di blog ini.
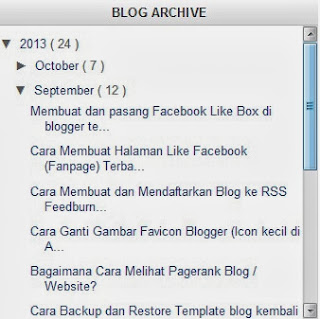
Screenshot widget Blog Archives yang memiliki Scroll.
Itulah demo yang akan kita buat. untuk memberikan scroll pada blog arsip, kita dapat melakukannya dengan cara menggunakan css, cara ini paling mudah dipahami dandi terpakan. ikuti langkahnya dibawah ini.
Pertama yang harus Anda lakukan adalah memasang widget blog archives terlebih dahulu.
1. Masuk ke Blogger Dasboard.
2. Pilih menu dropdown -> layout.
3. klik Add a Gadget -> pilih Blog Archives/Arsip Blog.
4. Save.
Jika sudah memiliki blog archives, maka lewati saja langkah diatas. kemudian langkah berikutnya adalah memberi scroll blog arsip melalui Edit HTML dan memberikan sedikit pemanis dengan CSS.
1. Menuju ke Template -> Edit HTML
2. Kemudia buka kode CSS dengan klik <b:skin>...</b:skin>
3. Lalu paste kode berikut di atas kode ]]></b:skin>
4. Save template untuk menyimpan Anda.
Terahir Anda tinggal membua hamalan blog Anda dan melihat bahwa widget blog Archives anda sudah memiliki Tombol Gulir / scroll. Keuntungannya adalah tidak memakan tempat di sidebar blog Anda.
Kegunaan widget blog archives/arsip blog adalah untuk memperlihatkan daftar artikel yang telah dipublikasikan berdaraskan tanggal update posting. Blog arsip sama dengan arsip semua artikel yang ada di blog Anda untuk di perlihatkan kepada pengunjung blog Anda sehingga akan memudahkan mereka dalam mencari konten yang mereka sukai, dengan menyeleksi melalui blog arsip ini.
Biasanya bila kita menambahkan widget blog archives ini akan sangat memakan tempat di sidebar blog kita, karena semua daftar yang di tampilkan, apalagi jika blog Anda sudah memiliki banyak artikel hinggal ribuan posting, itu akan sangat memakan tempat dan panjang ke bawah.
Hal itu dapat kita atur dengan memberikan fasilitas scroll atau tombol yang dapat di gulir kebawah dan atas, akan menjadikan widget blog archves ini tidak memakan tempat. seperti yang telah saya terapkan di blog ini.
Screenshot widget Blog Archives yang memiliki Scroll.
Itulah demo yang akan kita buat. untuk memberikan scroll pada blog arsip, kita dapat melakukannya dengan cara menggunakan css, cara ini paling mudah dipahami dandi terpakan. ikuti langkahnya dibawah ini.
Pertama yang harus Anda lakukan adalah memasang widget blog archives terlebih dahulu.
1. Masuk ke Blogger Dasboard.
2. Pilih menu dropdown -> layout.
3. klik Add a Gadget -> pilih Blog Archives/Arsip Blog.
4. Save.
Jika sudah memiliki blog archives, maka lewati saja langkah diatas. kemudian langkah berikutnya adalah memberi scroll blog arsip melalui Edit HTML dan memberikan sedikit pemanis dengan CSS.
1. Menuju ke Template -> Edit HTML
2. Kemudia buka kode CSS dengan klik <b:skin>...</b:skin>
3. Lalu paste kode berikut di atas kode ]]></b:skin>
#BlogArchive1 .widget-content{height:300px;width:auto;overflow:auto;}
4. Save template untuk menyimpan Anda.
Terahir Anda tinggal membua hamalan blog Anda dan melihat bahwa widget blog Archives anda sudah memiliki Tombol Gulir / scroll. Keuntungannya adalah tidak memakan tempat di sidebar blog Anda.



Tidak ada komentar:
Posting Komentar